Control Over Google map marker
Recently I was working on Google Maps markers and I had to handle multiple marker states like Loading, Pickup, Destination, and other information on the markers. Markers indicate single locations on the map. We can customize markers by inflating our own layout and based on our use-cases.
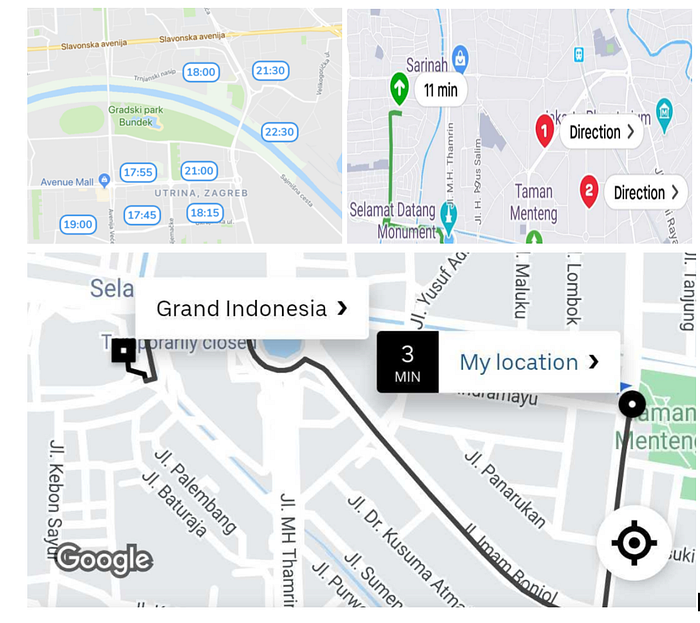
Here are some demo examples where custom makers are useful. The most common examples are markers on cab services. We have seen ETA on the marker, Location, direction, etc on the marker.

If you want to skip this then please use the below link for demo.
lets take a simple example where we want to render the marker with the following use case. ( Mostly seen in cab services)
- Render marker with ETA ( like in Ola, Uber and other Cab services)
- Render Normal marker
- Render marker with other information

Define marker types. Type can be anything. It's totally based on your requirement like pickup marker, destination marker, eta marker, vehicle marker, marker with the image of the hotel, bank, petrol pump etc..
sealed class Type {
object Pickup : Type()
object Destination : Type()
}Define the marker state: State represent current marker state like expanded( show info), Loading(Show loading), Moving(Dragging), Dropped( No information, only marker).
sealed class State {
class Expanded(val info: String? = null) : State()
object Dropped : State()
object Loading : State()
object Moving : State()
}Once you are done with marker type & state, Now we have to create a custom marker view. This marker view will be basically responsible for inflating your marker layout, measuring marker layout params, displaying marker UI based on type & state.
After creating a marker view, we will convert this view into BitmapDescriptor as MarkerOption from Google map accepts BitmapDescriptor.
Now how to use this custom marker
here is a complete example in the Github link.
Thanks for reading the article. You could check out my other interesting topics here.